Artikel und Seiten erstellen
Unter Articles können Sie Artikel hinzufügen und bearbeiten; Unter Seiten können Sie Seiten hinzufügen und bearbeiten. Die Benutzeroberfläche ist für beide sehr ähnlich, aber Artikel werden in der Regel für Nachrichtenartikel und "Geschichten" verwendet, normalerweise mit einem größeren Begrüßungsbildschirm, während "Seiten" für allgemeine Informationsseiten verwendet werden.

- Klicken Sie im Hauptmenü auf
Content. - Wählen Sie zwischen Articles (Artikeln) und Pages (Seiten). Je nach Auswahl finden Sie untenstehend eine Liste der vorhandenen Artikel und Seiten.
- Klicken Sie hier, um einen neuen Artikel oder eine neue Seite zu erstellen.
Bearbeiten eines Artikels oder einer Seite

General: Diese Tab ist standardmäßig geöffnet. Hier schreiben Sie den Inhalt.Platforms: Hier finden Sie SEO- und Social-Media-Optimierungseinstellungen.Meta: Diese Tab kann gelegentlich verwendet werden, um bestimmte Einstellungen zu konfigurieren. Gegebenenfalls sollten Sie spezifische Anweisungen von einem Website-Entwickler erhaltenApps: Wenn Sie spezifische Einstellungen in Bezug auf die Frontend-Anwendung bearbeiten müssen, müssen Sie hier sein. Sie können beispielsweise ein Hauptnavigationsmenü festlegen, das diese Seite im Frontend anzeigen soll, wenn es sich von dem als Standard-Hauptmenü eingestellten unterscheiden muss.- Hier kann der Titel eingestellt werden.
- Hier kann der slug eingestellt werden Seiten haben standardmäßig Ihre Hauptwebsite-Domain + ihren Slug als öffentliche URL, zum Beispiel "https://www.yourwebsite.com/hello-world". Artikel werden in einem Verzeichnis namens
articlesabgelegt, zum Beispielhttps://www.yourwebsite.com/articles/hello-world. - Hier können Sie die Sprache für diese Seite einstellen.
- Hier sehen Sie einen blinkenden Cursor. Fangen Sie an zu tippen!
- Dies ist die Layout-Symbolleiste, die ähnlich wie andere CMS und Textbearbeitungsanwendungen funktioniert. Sie können es verwenden, um Überschriften, ungeordnete Listen (normalerweise mit Aufzählungszeichen), geordnete (nummerierte) Listen, strong,
Codeund Links hinzuzufügen. - Eine 'Card' ist ein spezieller Inhaltsblock, der im nächsten Abschnitt erklärt wird.
- Speichern, löschen, veröffentlichen oder depublizieren Sie einen Knoten.
- Legen Sie das Veröffentlichungsdatum dieses node fest.

Inhaltskarten hinzufügen
Es gibt mehrere vorgefertigte Inhaltskarten, die Sie verwenden können, von Bildern bis hin zu Zitaten und von Kampagnenkarten bis hin zu Personensammlungen.
Einfügen einer Inhaltskarte

- Setzen Sie den Cursor an die Stelle, an der Sie eine Karte einlegen möchten.
- Klicken Sie in der Symbolleiste auf „Karte“.
- Wählen Sie die Art der Inhaltskarte aus, die Sie verwenden möchten.
- Klicken Sie auf die soeben in Ihre Seite eingefügte Inhaltskarte, um sie zu bearbeiten und zu konfigurieren. Je nach Karte finden Sie verschiedene Inhaltsfelder, die Sie bearbeiten können.
Nachfolgend finden Sie eine kurze Übersicht über die Inhaltskarten. Sie können den Demo-Artikel mit allen Elementen besuchen, um zu sehen, wie sie standardmäßig aussehen.
Text
Eine 'Text'-Karte zeigt einen Block mit hervorgehobenem Text an, der normalerweise eine andere Hintergrundfarbe hat als normaler Seitentext.

Image
Mit der Karte 'Bild' können Sie ein einzelnes Bild anzeigen. Es kann verschiedene Größen sowie eine optionale Beschriftung haben. Hinweis: Das Bild muss vorher auf der Seite 'Dateien' hochgeladen werden.

Quote
Eine Quote (Zitatkarte) kann entweder ein Blockquote (zum Zitieren längerer Texte) oder eine Pullquote (ein größeres Zitat) sein. Nachdem Sie diese Karte ausgewählt haben, können Sie die Art des Angebots über eine Dropdown-Schaltfläche auswählen.

Das Pullquote hat die zusätzliche Option zu wählen, ob es neben dem Text "schweben" soll:

Und hier ist ein blockquote:

Campaign
Die Campaign Card ist sehr mächtig: Sie ermöglicht es Ihnen, eine Signup-, Petitions-, Spendenaktions- oder Event-Kampagne überall auf einer Seite oder einem Artikel anzuzeigen. Platzieren Sie einfach die Karte und wählen Sie die Kampagne aus, die Sie anzeigen möchten:

Anschließend wird die Kampagne am angegebenen Ort angezeigt:

Nodes
Mit einer Nodes-Karte können Sie ein Raster von Seiten, Artikeln oder Kampagnen anzeigen. Sie können entweder eine manuelle Auswahl von Nodes oder eine automatisch aktualisierte Liste der neuesten Nodes eines bestimmten Typs mit Paginierung anzeigen (also: eine Liste von Artikeln / Seiten / Ereignissen usw.).

Versuchen wir es zunächst mit einer manuellen Auswahl von Knoten:

Dann sieht es ungefähr so aus:

Die 'Archive'-Version zeigt die 12 neuesten Nodes des ausgewählten Knotentyps an und ermöglicht es Ihnen, andere Nodes anzuzeigen, indem Sie die Paginierungsschaltflächen unten verwenden.

Eine Embed
Mit einer Embed können Sie ein YouTube-Video anzeigen, indem Sie seine URL eingeben.

Ein Insight
Ein Insight zeigt ein großes, hervorgehobenes Zitat an.

Ein Testimonial
Mit dem Testimonial können Sie eine hervorgehobene Geschichte und ein Bild anzeigen. Ist die Bildschirmgröße ausreichend breit, werden Bild und Story nebeneinander angezeigt.

Q&A
Das Q&A wird häufig für FAQs verwendet: Es zeigt eine Liste von Fragen an und erweitert und reduziert den Antwortbereich jeder Frage.

CTA
Mit dem CTA-Element (Call To Action / Aufruf zum Handeln) können Sie einen Titel, Text und einen prominent platzierten Link-Button anzeigen.

Collection
Mit dem Element 'Collection' können Sie ein Personenraster oder eine Liste von Organisationen anzeigen:

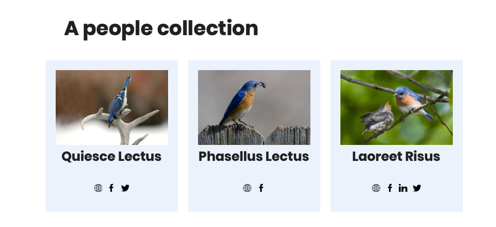
Eine 'Personen'-Sammlung zeigt ein Raster von Personenkarten an:

Eine 'Organisationen'-Sammlung zeigt eine Liste von Organisationsprofilen:
